
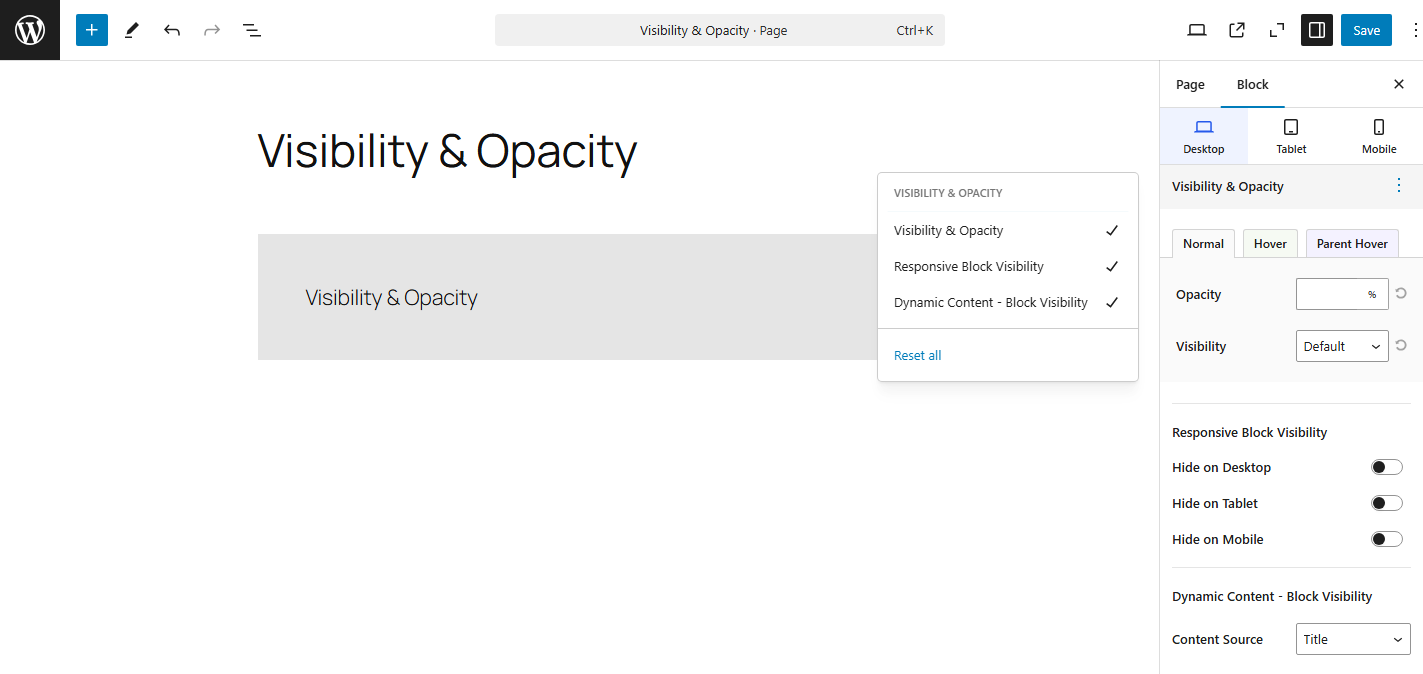
1. Opacity
The opacity property in CSS controls the transparency of an element.
2. Visibility
The visibility property in CSS controls whether an element is visible or hidden, without removing it from the layout or document flow.
3. Responsive Block Visibility
Responsive visibility refers to the ability to show or hide elements based on the screen size or device type (like mobile, tablet, or desktop).
4. Dynamic Data – Block Visibility
Dynamic Data – Block Visibility refers to the ability to show or hide a block based on whether dynamic content is present. If the content does not exist or hasn’t loaded, the block will automatically remain hidden.