1. Position
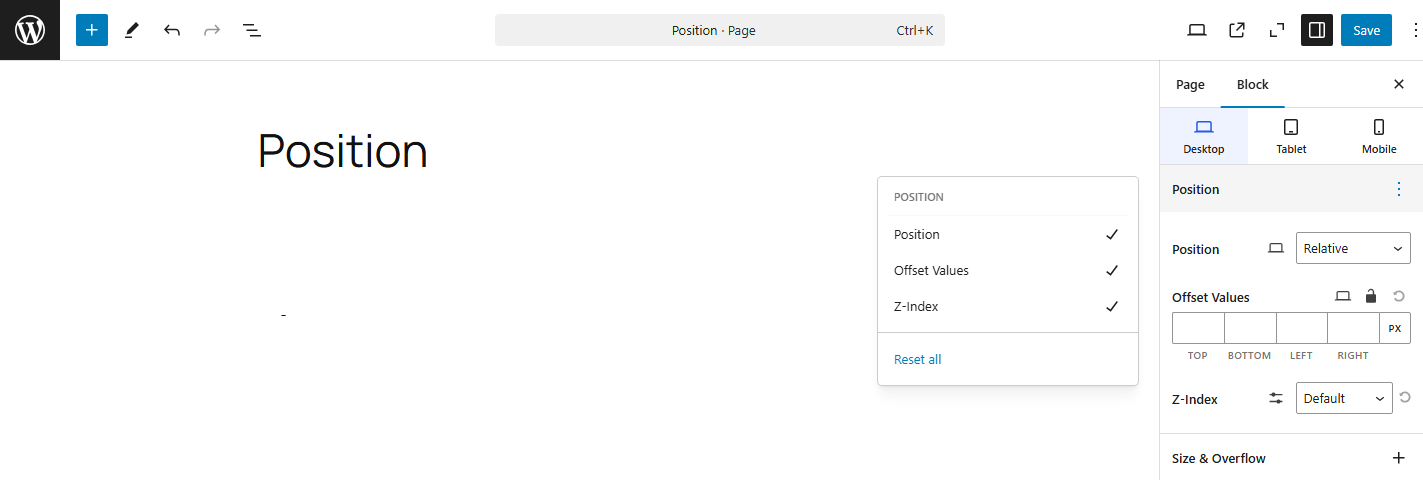
The position property in CSS is used to specify the positioning behavior of an element on the web page. It determines how an element is placed within its containing element and affects how the element interacts with other elements on the page. The position property can take several values, each serving a different purpose.

- Static: This is the default positioning value for all elements. Elements are positioned according to the normal document flow, meaning they appear where they would normally in the HTML structure.
- Relative: Elements are positioned relative to their normal position in the document flow. The
top,right,bottom, andleftproperties can be used to adjust the element’s position, but it will still take up space in the document as if it had not been moved. - Absolute: An element with
position: absoluteis positioned relative to its nearest positioned ancestor (i.e., an ancestor with any position other thanstatic). If no such ancestor exists, it will be positioned relative to the initial containing block (usually the<html>element). - Fixed: Elements with
position: fixedare positioned relative to the viewport (the visible area of the browser window), meaning they stay in place even when the page is scrolled. - Sticky: A
stickyelement toggles between relative and fixed positioning depending on the user’s scroll position. It is positioned relative until a specified scroll point is reached, then it becomes “stuck” to that position (typically used for sticky headers).
2. Position Offset Values
When an element is positioned using position: relative, absolute, fixed, or sticky, you can control its exact placement on the page using offset properties. These properties define how far an element should be positioned from a specific point—usually its normal position, its closest positioned ancestor, or the viewport.
- Top: Specifies the distance between the top edge of the element and its containing element (or its initial position if
relative). Thetopproperty is used to move the element down or up relative to its normal position (forrelativepositioning) or to its nearest positioned ancestor (forabsoluteandfixedpositioning). - Right: Specifies the distance between the right edge of the element and the right edge of its containing element (or the viewport for
fixedpositioning). This property moves the element to the left or right from its normal position or its nearest positioned ancestor. - Bottom: Specifies the distance between the bottom edge of the element and its containing element (or the viewport for
fixedpositioning). Thebottomproperty is similar totop, but instead of affecting the vertical position from the top, it positions from the bottom of the containing block. - Left: Specifies the distance between the left edge of the element and its containing element (or the viewport for
fixedpositioning). Theleftproperty works the same asright, but positions the element relative to the left edge of its container or positioned ancestor.
3. Z-Index
The z-index property in CSS controls the stacking order of elements that overlap each other. It determines which element appears in front and which appears behind when two or more elements occupy the same space on the screen. The z-index only works on elements that have a positioning value other than static (i.e., relative, absolute, fixed, or sticky).