
We have a special block called “Styles”, which allows you to define reusable CSS styles. These styles can be inherited by other blocks, enabling consistent design across multiple elements.
To inherit styles from a Styles block:
- Add any block to the page.
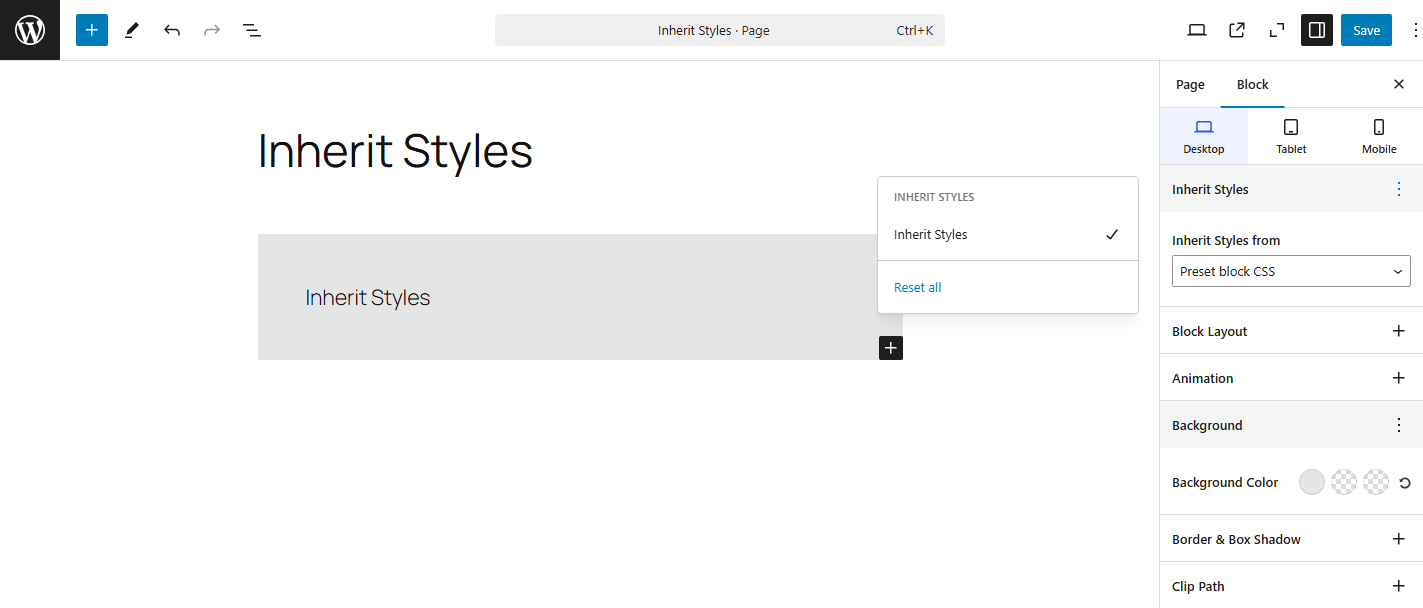
- In the block settings bar, click the plus icon next to “Inherit Styles”.
- Choose a previously defined Styles block name from the list.
Once selected, the block will inherit all CSS styles from the chosen Styles block. You can still customize the block further by adding individual styles, which will override the inherited ones.