Transitions allow you to add smooth animations between changes in property values. Instead of having changes occur instantly, transitions let elements gradually change from one style to another over a set duration.

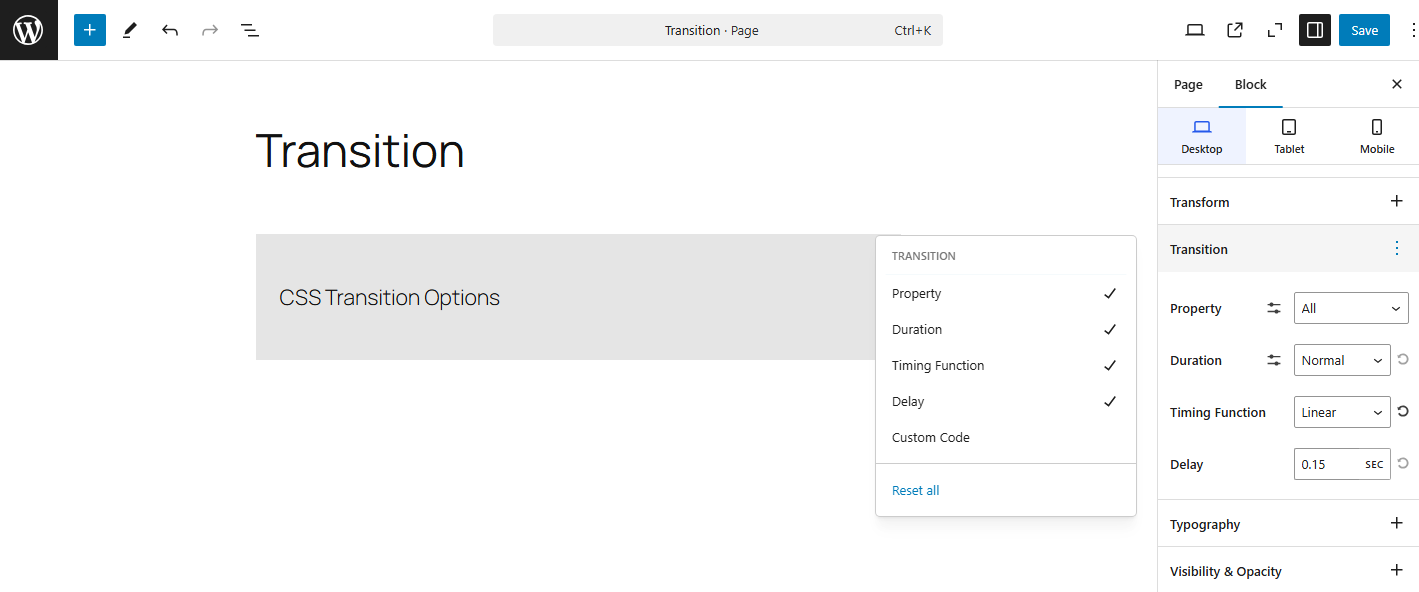
1. Property
The name of the CSS property you want to animate. Use all to apply the transition to all animatable properties.
2. Duration
The transition-duration property specifies how long a transition animation should take to complete. It’s used alongside other transition properties to create smooth, animated changes when a CSS property value changes.
3. Timing Function
The transition-timing-function property in CSS defines how the intermediate states of a transition are calculated — essentially, it controls the speed curve of the animation over time.
- ease: Default. Starts slow, speeds up, then slows down at the end.
- linear: Constant speed from start to end.
- ease-in: Starts slow, then speeds up.
- ease-out: Starts fast, then slows down.
- ease-in-out: Starts and ends slow, faster in the middle.
4. Delay
The transition-delay property in CSS defines how long to wait before starting a transition effect. It allows you to introduce a pause between the trigger (like hover or class change) and the beginning of the transition.