1. Text Color
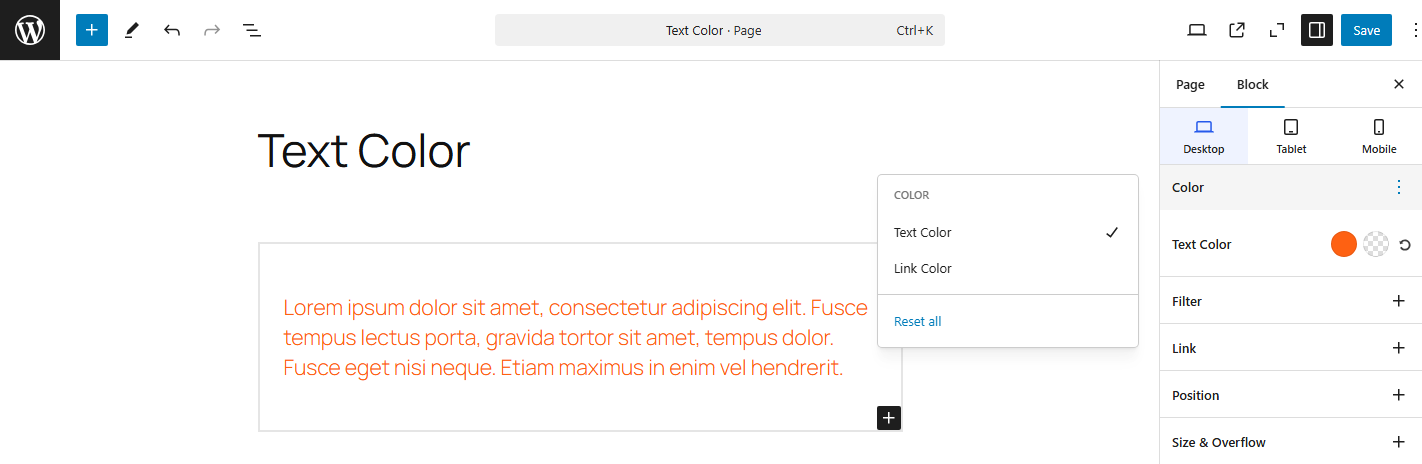
CSS text color enables you to set the color of the text within an element, and you can also define a hover text color.

Text color and hover text color
Preview of Text Color
2. Gradeint Text Color
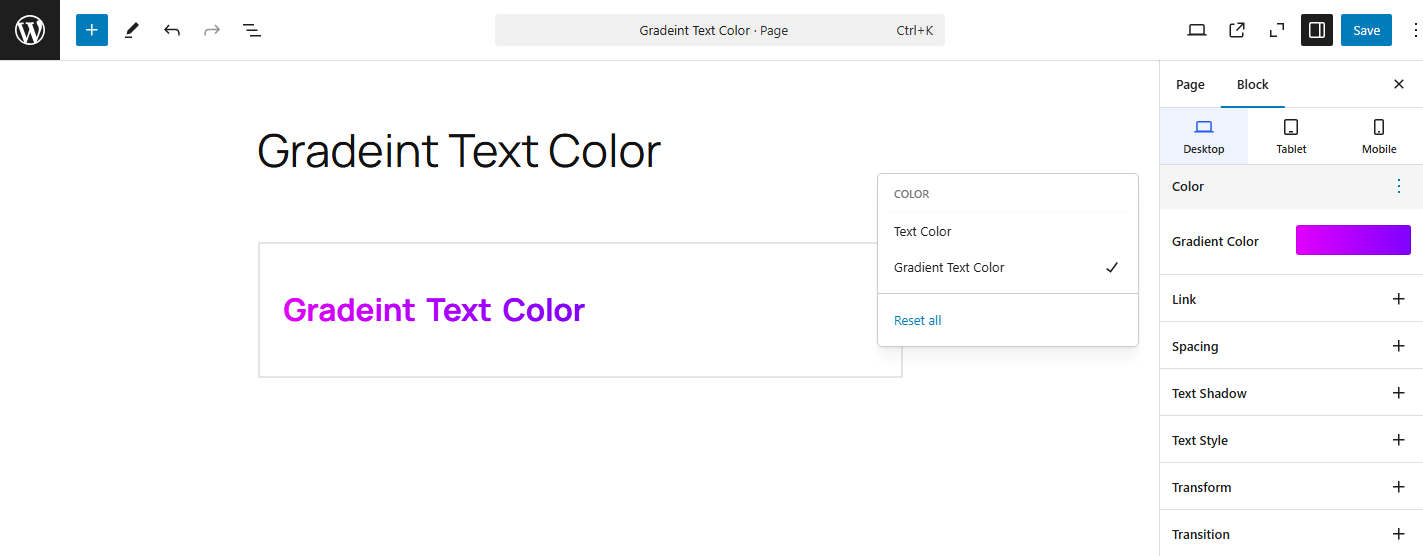
Gradient text color allows you to apply a smooth transition between multiple colors to the text itself, creating a vibrant, visually striking effect. This effect is achieved using the background-clip: text; property in combination with a gradient background, allowing the text to display a gradient rather than a solid color.

Gradeint text color
Preview of Gradeint text color
3. Link Color
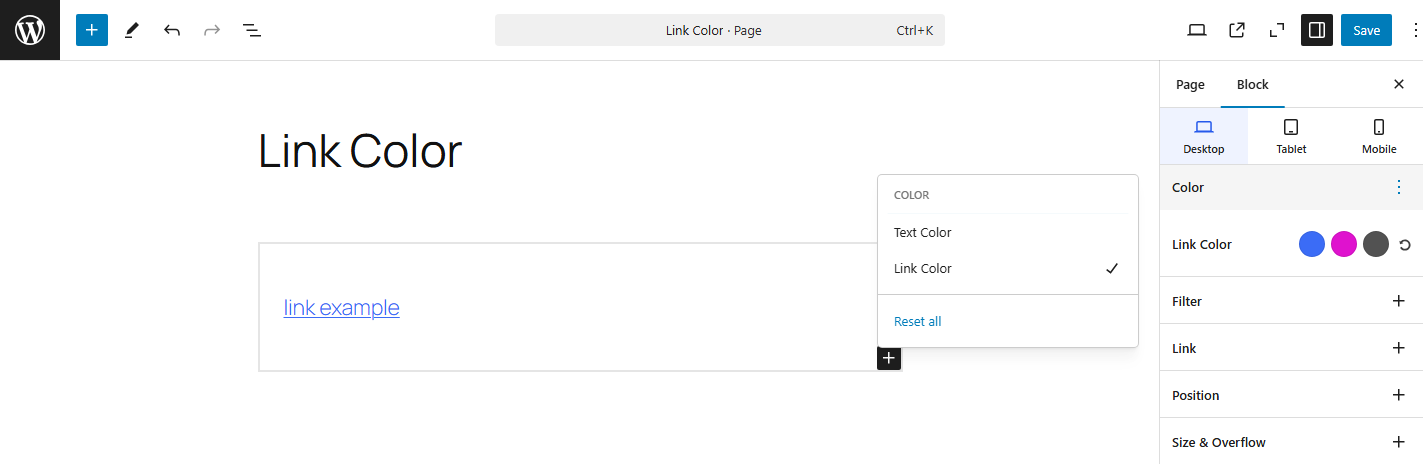
Link color in CSS allows you to customize the appearance of hyperlinks on a webpage. You can set different colors for the normal state, visited links, and the hover state, providing visual cues to users about their interaction with the links. This helps improve the user experience and enhances the overall design of the website.

Preview of Link Color