CSS animations allow you to create smooth, animated transitions to a block.
fadeInUp
flipInX
zoomIn
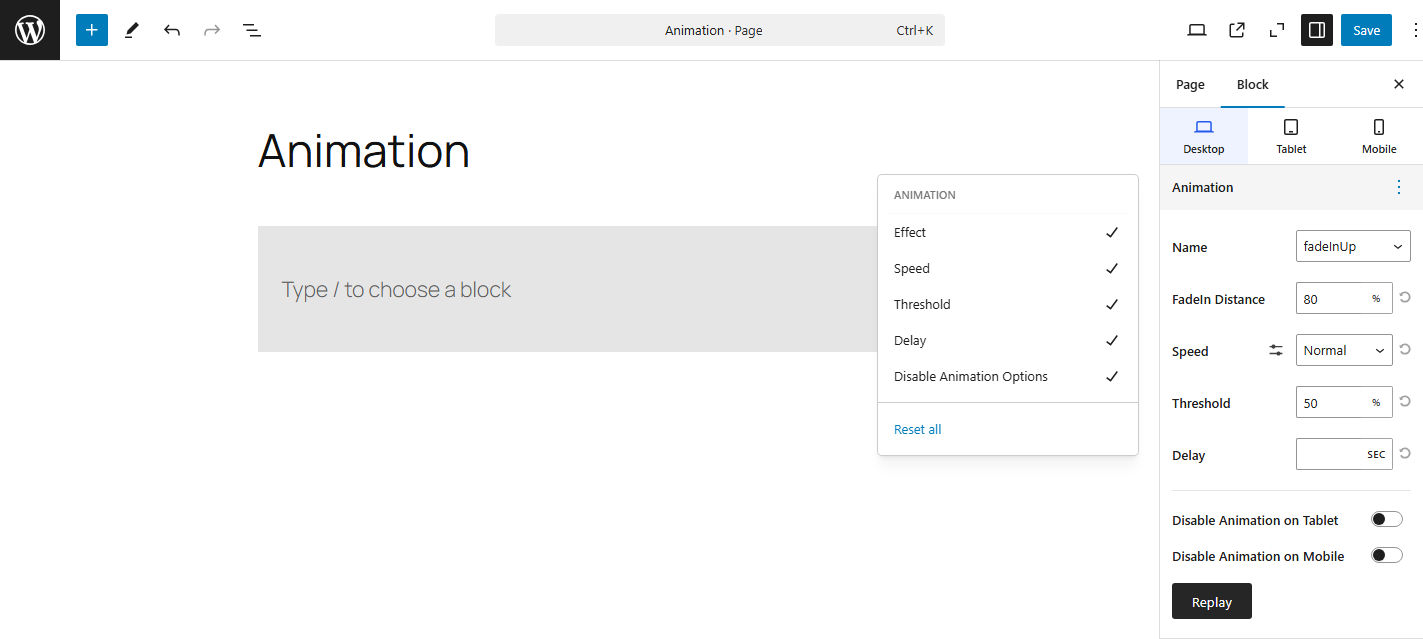
To add animation to a block, click the plus (+) icon in the settings panel. Select animation options from the list and adjust the values as needed.

Animation Options
1. Name
Select an animation effect that can elevate the visual attractiveness, activating when it enters the viewport.
2. FadeIn Distance
Specifies the amount of distance of the block from where the animation is initiated.
3. Speed
Sets the time in milliseconds that an animation takes to complete.
4. Threshold
Specifies the amount of the block entered within the viewport to initiate the animation.
5. Delay
Specifies the duration in milliseconds to delay before starting the animation.
6. Disable Animation Options
Toggle option to disable animation on tablet or mobile.
Supported Blocks:
List of blocks that suports animation extenstion.
- Accordion
- Accordion Item
- Button
- Column
- Container
- Heading
- Icon
- Social Link
- Tabs